In the sign-up process for Adsense account, you will be asked to add Adsense code on your website for account review. However, you’ll only see blank Adsense ad units on your site until your Adsense account is reviewed.
Once your account gets approval, you can further add Adsense code on your site for earning revenue.
It’s easy to add Adsense code on any blogging platform or website. In fact,WordPress makes it easy to add Google Adsense ad code at any desired location on your website.You just need to determine where you want to show the ad on your website.

You can do simple ad management on your website with/without the help of any plugin.In this article, I will pictorially show you how to add Adsense to your WordPress Site directly without the need of a plugin.
Beginners Step-by-Step Guide to Add Adsense Code to Your WordPress Site
Adding Ads is quick and easy in WordPress. Once you’re done with the Adsense Ad unit creation, Google displays the HTML code for the ads.All you have to do is copy and paste this code into the HTML code for your web page.
But before we start, In case if you want to center the ads in your webpage, you need to modify your Adsense code.Otherwise you can use the code straightaway.Try any one of these two ways to center your ad block.
1) <center> your Adsense code here </center>
2) <div style=”text-align: center;”> your google Adsense code here </div>
Most commonly ads are placed in the sidebars, header, footer and in the blog posts.
This post will show you exactly how to place your ad code in WordPress. Depending on where you want to place your ads, follow the below steps accordingly.
Firstly, Login to your WordPress Dashboard.
How to Add Adsense to WordPress Sidebar
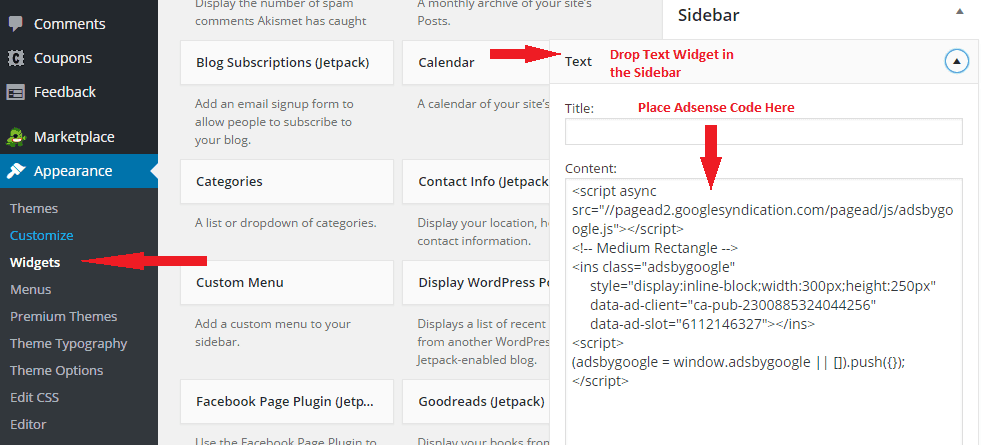
Step 1: Go to ‘Appearance’ Section and click on ‘Widgets’.
Step 2: Next drag & drop the “Text/HTML” widget into the ‘Sidebar’ widget and paste the Adsense code.
Step 3: Click Save to complete.
How to Add Adsense code to Website Header
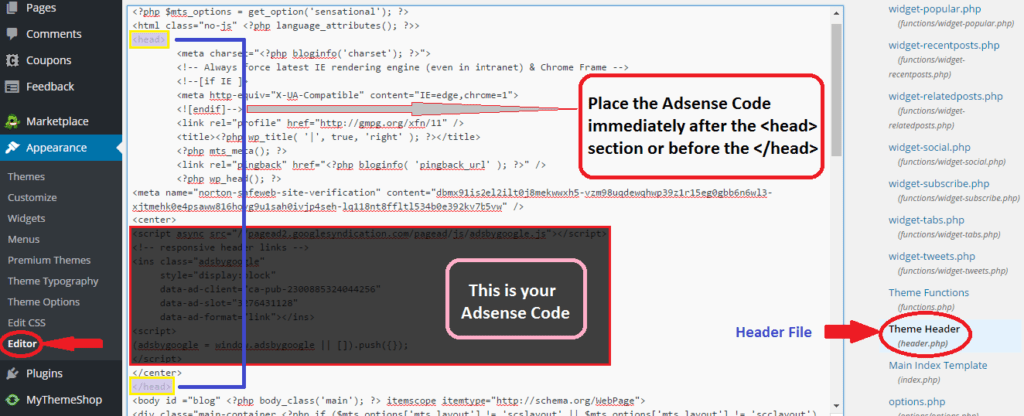
Step 1: Go to ‘Appearance’ Section, click on ‘Editor’ and look for “header.php” file.
Step 2: Open the ‘hearder.php’ file, click edit and paste the Adsense code into the file as shown below.
Note: You have to add Adsense code, immediately below <head> or just before the </head> in the header file.
Step 3: Finally, Update file to Finish!
How to Add Adsense code to Website Footer
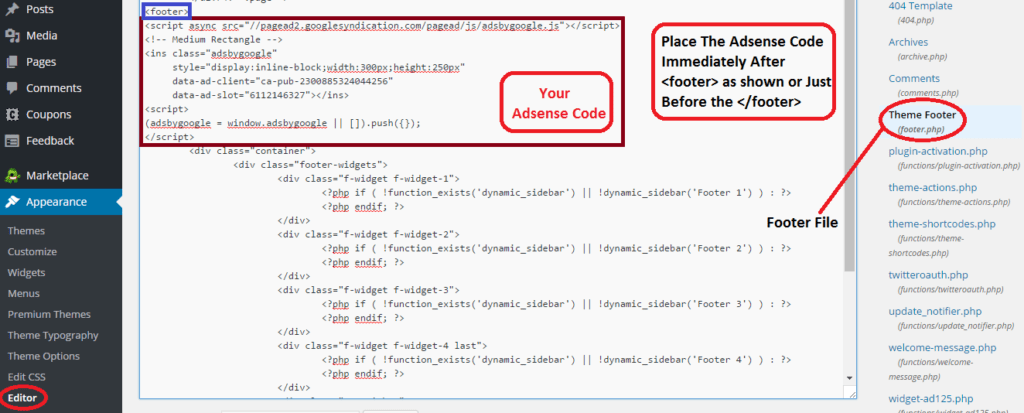
Step 1: Go to ‘Appearance’ Section, click on ‘Editor’ and look for “footer.php” file.
Step 2: Open the ‘footer.php’ file, click edit and paste the Adsense code into the file as shown below.
Note: You have to add Adsense code, immediately below <footer> or just before the </footer> in the footer file.
Step 3: Update file to complete the process.
How to Add Adsense code In Your WordPress Posts
You can add Adsense ad code into your blog posts manually in two ways:
Firstly, through your WordPress Editor;
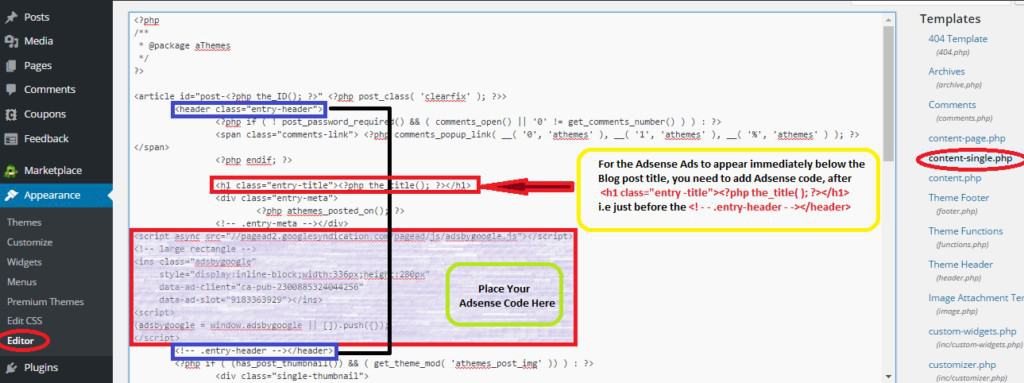
Step 1: Go to ‘Appearance’ Section, click on ‘Editor’ and look for “Content-single.php” file.
Step 2: Open the ‘Content-single.php‘ file, click edit and paste the Adsense code into the file as per your choice of ad placement.
Note: For the Adsense Ads to appear immediately below the Blog post title, you need to add Adsense code, after <h1 class=”entry -title”><?php the_title( );?></h1> i.e just before the <! – – .entry-header – -></header> in ‘Content-single.php’ file as shown below.
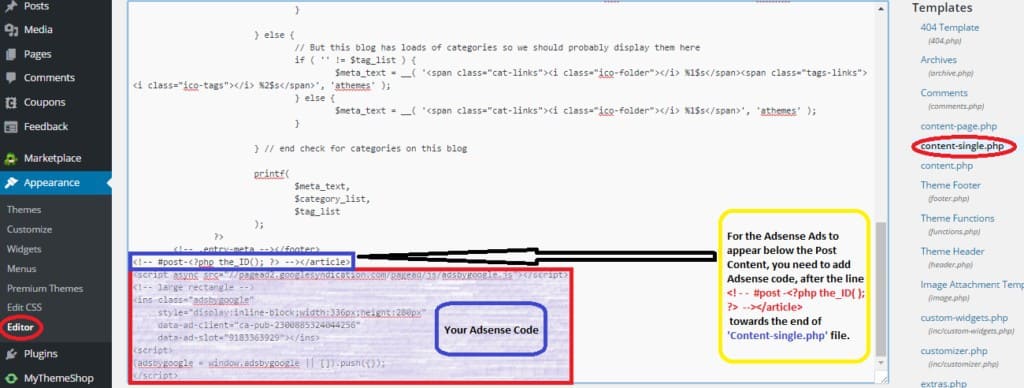
In the similar manner, For the Adsense Ads to appear below the Blog post Content, you need to add Adsense code, towards the end after <! – – #post -<?php the_ID( ); ?> – -></article> in the same ‘Content-single.php’ file as shown below.
Step 3: Finally, Update the file to Finish!
If you want to insert adsense code anywhere inside your WordPress posts, check this video:
Secondly, through your Blog theme.
If you have purchased a theme for your site, you can easily do Ad Management with your theme’s options panel. Look for ‘Ad Management’ feature in your theme dashboard.
You can control everything from here, without using separate plugins.
Here, I use MyThemeShop Sensational theme, which simplifies ad management for my website. Let me show you!
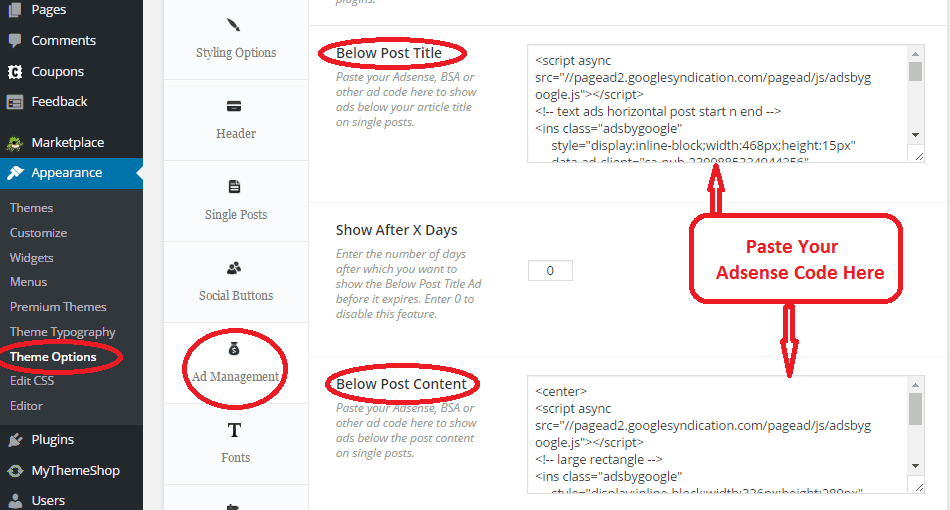
Step 1: Go to ‘Appearance’ Section, click on ‘Theme Options’ and look for “Ad Management”.
Step 2: Open Ad Management, you can now choose to ADD Adsense code either Below Post Title or Below Post Content.
Step 3: Paste the Adsense code into the slot provided for this purpose as shown below.
Note: With this feature, you can also choose to enter the number of days after which you want to show the Ad.
Step 4: Save Changes to complete the process.
Your website now displays the ad block at your desired locations, with ads relevant to the content on your webpage.In case if the ads don’t show-up, you need to wait a while for the ad unit to become active.
Winding Up:
In addition to Google Adsense, this process is applicable to display any banner advertising . For better placement control, I recommend you to try ‘Google Adsense’ or ‘Simple Ads Manager’ WordPress plugin. With Google Adsense plugin you can manage only Adsense Ads.
I hope this article will help you place ads onto your WordPress site. Let me know what you are using to manage Adsense ads on your WordPress site by leaving a comment below.

Howdy Folks, thanks for stopping by my blog.
I’m Swati, a proud mom, dedicated side hustler, full-time blogger, and a recognized millennial work-at-home expert. My expertise has been featured on esteemed platforms such as Forbes, CEO Blog Nation, Referral Rock, Vital Dollar, Databox blog, and many more. I have embarked on this incredible journey to share my firsthand experiences in the world of online income generation and to assist all of you in earning money from the comfort of your homes.
Join me in my mission to revolutionize the way we make money and achieve financial freedom. Trust me, it’s not as challenging as it may seem!
Together, let’s explore the boundless opportunities and pave our paths towards a prosperous future.







Here's a List of Sites Offering Google AdSense Plugins For WordPressA Touch of Business.com
Friday 9th of August 2019
[…] View This Page At http://www.hearmefolks.com […]
Mukund Mane
Saturday 14th of October 2017
I am fine
Anita
Wednesday 15th of March 2017
thank you so much. I must have googled instructions and watched countless youtube videos for basic instructions on how to do the first step: connecting adsense to wordpress for the approval process. Thank you again.
Arief
Friday 3rd of March 2017
thanks for sharing, i'm very confuse for added code adsense for my site . today i'm received email Google Adsense Plugin for WordPress will not avaialble on may so i must can manage ads , hhe
Gurjit Singh
Monday 6th of February 2017
WOW! Thank you so much.. good information.